What Are The Things Register In The Module Angular
Angular applications are modular, and NgModules is Athwart's own modular architecture. NgModules are containers for closely integrated application domains, workflows, or feature sets that comprise cohesive lawmaking blocks. Their scope is governed by the NgModule they include, and they can contain components, service providers, and other code files. You can import functions from other NgModules or export a subset of them for apply by other NgModules.
Routing in Athwart allows the users to create a single-folio application with multiple views and allows navigation between them. Users tin can switch between these views without losing the awarding state and backdrop. In this commodity, we will discuss how to create a module with routing in Athwart 9. We will discuss with step-by-step instructions how to create a routing module in an Angular 9 application with a very unproblematic example and so that you lot tin easily understand how information technology works.
We will apply the in a higher place approach to build the routing module in a stepwise manner.
-
Create a new Angular Application: Using the post-obit control, we can quickly create an angular app:
ng new geeksforgeeks-solution
-
Create the master module: Go inside our project folder. We want to apply the Angular CLI command to create a module after we've correctly created the app. In an angular application, angular gives a command to construct a module with routing. So, to create the chief module, run the command beneath:
ng yard module main --routing
After running the successful to a higher place control, information technology will create two files in the new folder name as primary within the app folder.

-
Import-module to module.ts file: Nosotros merely import our module into the app.module.ts file, so update this file equally shown below:
Arroyo:
- Create an Angular app that to exist used.
- Create the navigation links inside the app component and and so provide the "routerLink" directive to each road and pass the route value to the "routerLink" directive.
- Then add the routes to the routing.module.ts file and and so import the routing.module.ts into the app.module.ts file.
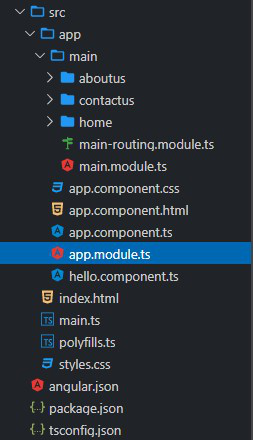
Project Structure: Information technology will look similar the following image:

Example:
app.module.ts
import { NgModule } from "@angular/core" ;
import { BrowserModule } from "@angular/platform-browser" ;
import { AppRoutingModule } from "./app-routing.module" ;
import { AppComponent } from "./app.component" ;
import { MainModule } from "./chief/primary.module" ;
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, AppRoutingModule, MainModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
Create components for the main module: We now apply the post-obit command to add together a new component to our main module, so allow'south create the home, most u.s., and contact usa components for the master module:
ng chiliad component main/home ng g component primary/aboutus ng g component master/contactus
After running the above command successfully:

Add routing for components: In this step we are just adding the route with the component we created then we need to update our principal module routing module file as shown below:
main-routing.module.ts
import { NgModule } from "@athwart/cadre" ;
import { RouterModule, Routes } from "@angular/router" ;
import { AboutUsComponent } from "./near-us/most-us.component" ;
import { ContactUsComponent } from "./contact-us/contact-us.component" ;
import { HomeComponent } from "./dwelling house/dwelling.component" ;
const routes: Routes = [
{ path: "" , component: HomeComponent },
{ path: "aboutus" , component: AboutUsComponent },
{ path: "contactus" , component: ContactUsComponent },
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class MainRoutingModule {}
Update component HTML file: Finally, nosotros demand to update the HTML file of our application component, we need to add bindings of all routes with router outlet, so we update them every bit shown below:
app.component.html
<!DOCTYPE html>
< html >
< head >
< style >
ul {
listing-style-blazon: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #04aa6d;
}
.active {
background-color: #333;
}
</ way >
</ head >
< body >
< ul >
< li >< a class = "active" href = "#home" routerLink = "/" >Home</ a ></ li >
< li >< a href = "#contact" routerLink = "/contactus" >Contact</ a ></ li >
< li >< a href = "#about" routerLink = "/aboutus" >About</ a ></ li >
</ ul >
< div fashion = "text-align: center; font-weight: bolder; font-size: 50px" >
< router-outlet ></ router-outlet >
</ div >
</ torso >
</ html >
At present, we can run our case awarding using the below control:
ng serve
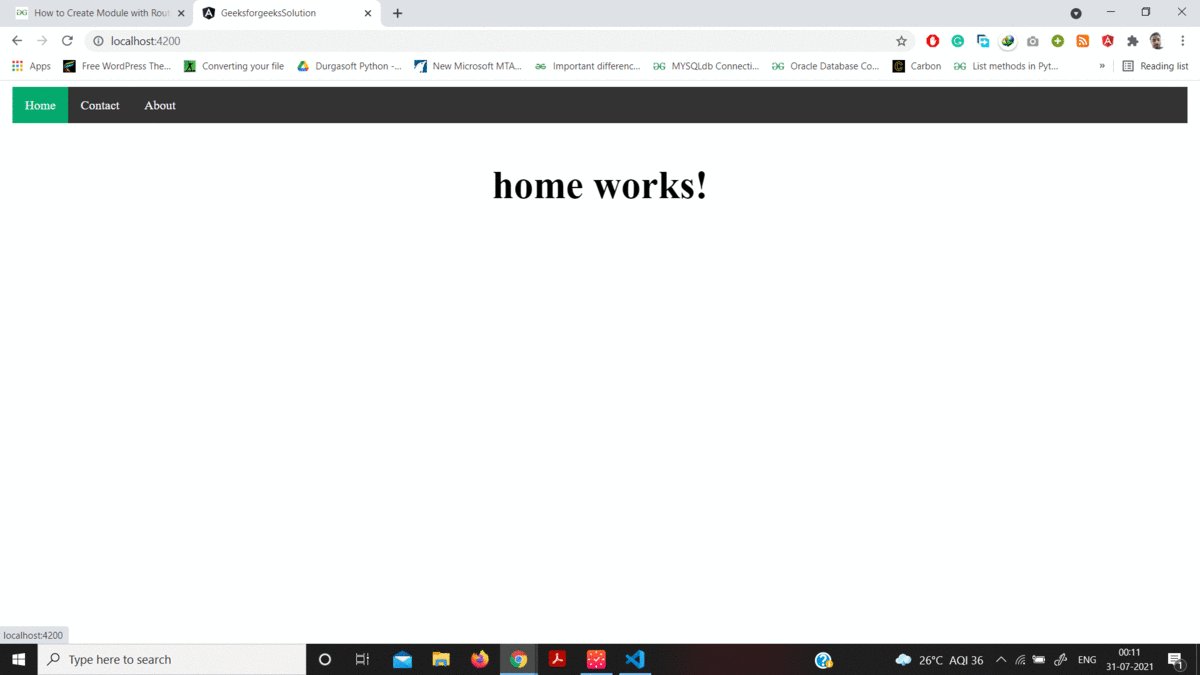
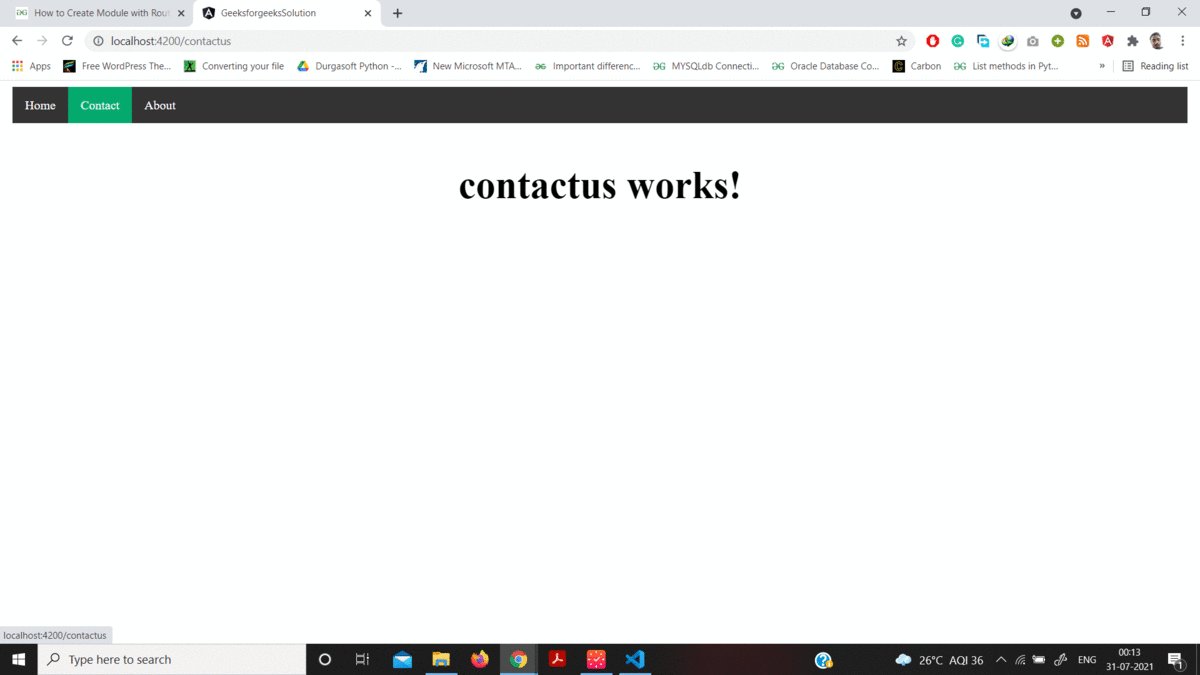
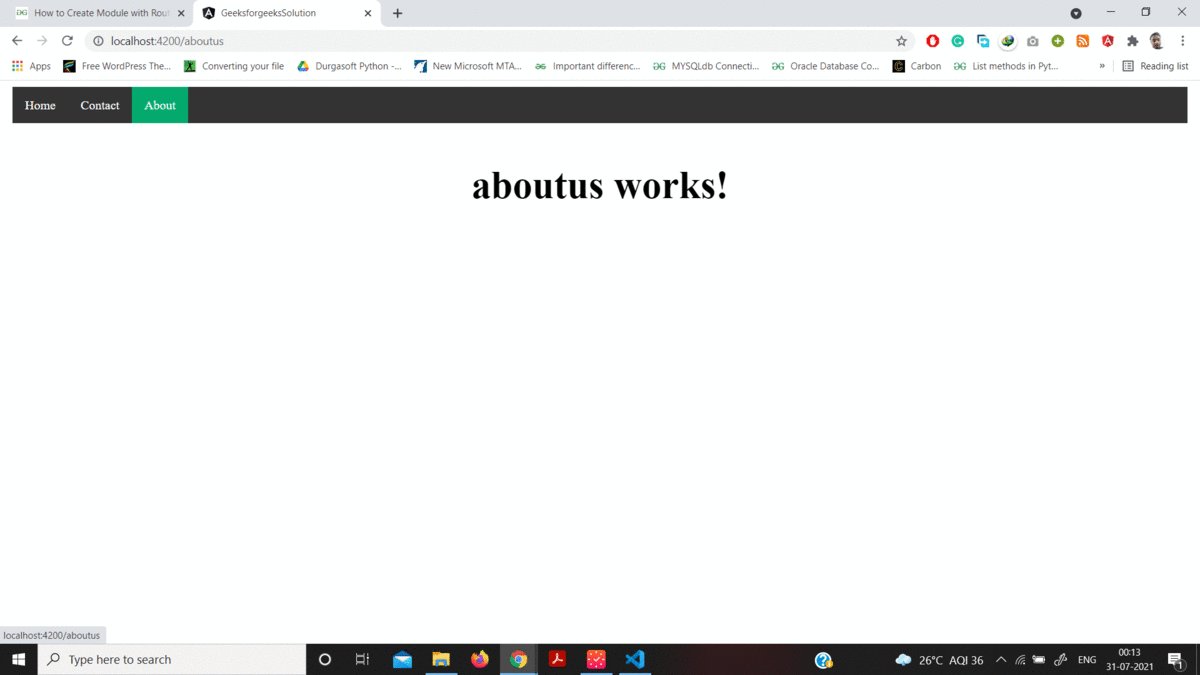
Output:

Terminal Application output
What Are The Things Register In The Module Angular,
Source: https://www.geeksforgeeks.org/how-to-create-module-with-routing-in-angular-9/
Posted by: greenwoodflut1945.blogspot.com


0 Response to "What Are The Things Register In The Module Angular"
Post a Comment